Typst is a markup-based typesetting system with a familiar syntax, powerful features, and fast performance. You can create documents in a few minutes with reasonable defaults, or dive in deep and render hundreds of pages in seconds. I’ve found it to be a lot more approachable than LaTeX and much more flexible than a WYSIWYG editor like Word or Google Docs. My setup uses the runtime and live preview feature locally, without having to worry about an internet connection or subscription fee. The runtime is relatively small (about 25 MB uncompressed) and supports the fonts you already have installed. I’d like to share some of the cool tricks I’ve discovered so you can get right to the fun parts.
Installation
First, have the Typst CLI available on your system. It’s available in many package managers as typst, or you can manually set it up. See GitHub for more instructions. You’ll also need a text editor.
The simplest workflow is to create a source file like file.typ, invoke typst watch file.typ, then open the source file in your text editor and the output PDF file.pdf in a PDF viewer. Saving the source file will cause Typst to recompile the PDF, and your viewer should automatically reload the PDF. Type some stuff, save the file, and see the results. Check the terminal output if nothing happens, there might be a syntax error.
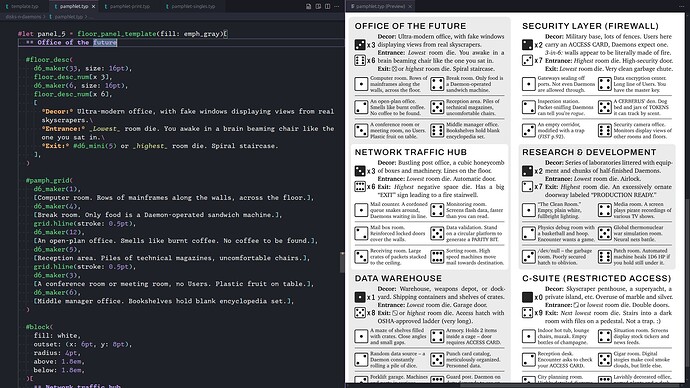
For local live previews, I recommend using the Tinymist language server with one of its supported editors like VSCodium. It provides syntax and error highlighting (really nice), preview navigation (click on an element to go to its location in the source), and optional PDF output on file save. If you already use VSCodium, it’s painless to install and start hacking.
Android 9+ users can try BeauTyXT, an editor with a live Typst preview feature.
You can also try the online Typst editor, which has a built-in preview feature and supports multiple users editing a doc at once. This requires an internet connection and an account.
Getting started
Once you’re rendering PDF’s, the Typst tutorial is a great high-level overview. Keep the reference section of the docs handy.
More practical applications and examples are available in the Typst Examples Book.
Examples & going deeper
What made Typst click for me was learning the difference between “content mode” and “scripting mode”. By default, you’re in content mode, which has a Markdown-like syntax. The biggest difference is using = for headings instead of #. To enter scripting mode, type # and write whatever script you want, like a function call, show rule, definition, etc. Inside scripting mode, you can move back to content mode with [] hard brackets - everything inside those is treated as content, so you get headers, lists, etc. The tutorial covers this, but I needed to keep reminding myself of it until it felt natural.
You can find packages with advanced features at the Typst Universe. The Typst Discord has a Showcase channel with many cool projects.
Sample projects
- My typst-ttrpg GitHub repo - this is not an example of “best practices”, these are barely cleaned up hacks.
- Runic Magic - example of how to make an array, then use the spread syntax to create a chart from it.
- Disks & Daemons - trifold pamphlet with a dungeon generator and dungeon procedures crammed into it. Screen, print, and singles versions rendered from a single source file, also a D6 generator function.
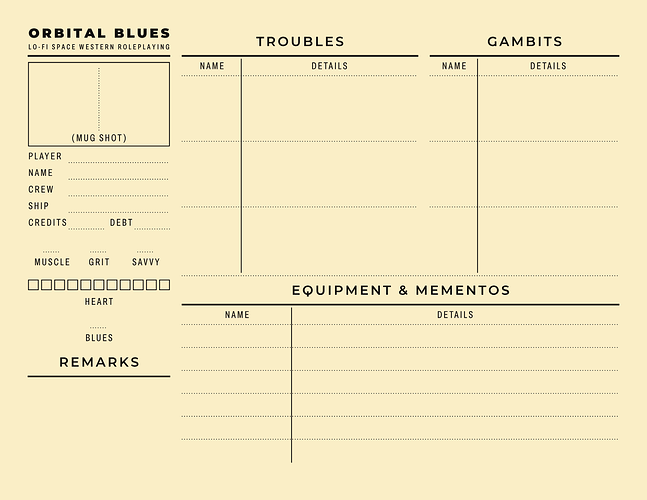
- Longshot City character sheet & quick reference - uses spreading to easily make several copies of stat blocks, also pretty tables.
- FIST Handbook - pamphlet with a character sheet, creation rules, and rules summary.
- WoDu Remix character sheet - an experimentation in layering, needs cleanup (made before I figured out the spread syntax).
- The Littlest Brown Book - A compact OD&D retroclone inspired by Fantastic Medieval Campaigns. Source available, plus a modding guide!
- WoDu Remix Ability Cards by Skander - an example of separating content and formatting.
- Vecchia Scuola GDR - OSR fantasy game (in Italian) with source available.
- The Demon of Dogwater Gulch - Lancer one-shot module written in Typst, layout inspired by the Classic Explorer Template.
Blogs
- Idraluna Archives - Trying Typst for TTRPGs
- Gordian Blade - First Impressions of Typst, a Promising New Layout Tool
- Irdraluna Archives - The Littlest Brown Book, a 0e Retroclone and TLstBB Modding Guide
Caveats and missing features
- No support for variable fonts yet - you’ll need to use static versions.
- Very limited support for wrapping text around floating objects or figures, especially non-rectangular ones.
- No clipping masks, limited transparency effects.
- Gradients can be very big and slow to render.
- Columns of text are not auto-balanced.
- Tinymist live preview navigation breaks if you turn on clipping or use a gradient as a fill.
- HTML export support in development.
What’s next?
I’d like to get into more depth about creating graphs and charts, especially those used in games around here (i.e., hex flower charts, D66 tables, etc.). I’ll post pretty pictures later.
Have you played around with Typst? Show off your projects and experiments! You can ask questions here or consult the Typst Community for answers and more inspiration.